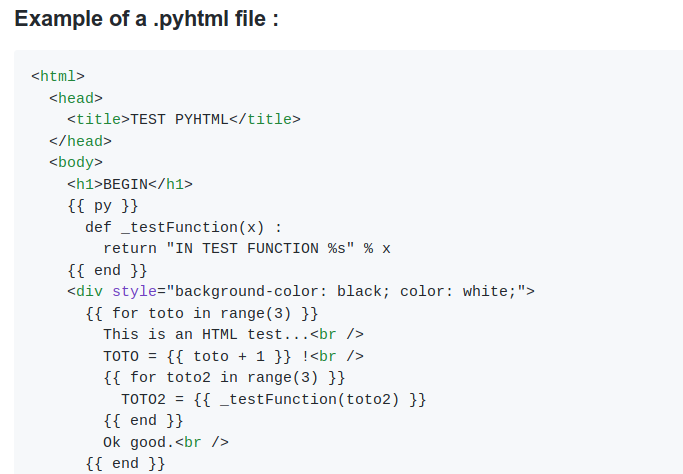
There are many languages that can be used to create a web page: HTML, HTML5, JavaScript, PHP, etc… But Python? Apparently yes, as MicroWebSrv lightweight web server – mostly designed for ESP32 platforms running MicroPython such as Pycom boards – supports inserting Python code inside “HTML” files with the extension .pyhtml. The code can be found in Github, and is only comprised of three files. microWebSrv.py – The Web server microWebSocket.py – The optional support of WebSockets microWebTemplate.py – The optional templating language for .pyhtml rendered pages Beside HTML/Python files, the web server can handle GET, POST, … requests, an embedded full REST API, routing handlers, WebSockets, etc… That’s what a mixed HTML + Python .pyhtml file may look like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html> <head> <title>TEST PYHTML</title> </head> <body> <h1>BEGIN</h1> {{ py }} def _testFunction(x) : return "IN TEST FUNCTION %s" % x {{ end }} <div style="background-color: black; color: white;"> {{ for toto in range(3) }} This is an HTML test...<br /> TOTO = {{ toto + 1 }} !<br /> {{ for toto2 in range(3) }} TOTO2 = {{ _testFunction(toto2) }} {{ end }} Ok good.<br /> {{ end }} </div> {{ _testFunction(100) }}<br /> <br /> {{ if 2+5 < 3 }} IN IF (1) {{ elif 10+15 != 25 }} IN ELIF (2) {{ elif 10+15 == 25 }} IN ELIF (3) {{ else }} IN ELSE (4) {{ end }} </body> </html> |
You can use double curly braces {{ and }} to insert MicroPython code, if statements, for loops, or includes. I’m not sure if this makes really sense for all […]