Ruud Derwig and Mischa Jonker, both working at Synopsys, present different Android optimization methods at Embedded Linux Conference Europe 2011. Abstract: Although compute platforms gain performance with every new generation, getting the most out of every cycle and milliwatt remains a key value driver for Consumer Electronics. This presentation opens up the Android platform and explain what platform components and frameworks can benefit from performance optimizations. The optimizations are illustrated using real-life examples from the porting and optimization of the Android platform for the DesignWare ARC CPU. Both Android platform and application developers will gain insight in how to improve Android performance. Topics that are addressed include the Pixelflinger, Linux kernel and drivers, Javascript engine, Bionic C library, and the Dalvik VM. We’ll demonstrate the portability of Android and suitability of the ARC architecture for building efficiently Android systems. You can also download the presentation slides. Jean-Luc Aufranc (CNXSoft)Jean-Luc started […]
Mentor Embedded Inflexion UI Demo for STB/IPTV
Mentor Embedded developed a user interface for STB/IPTV demo using their Inflexion UI framework and they showcase it at ARM Techcon 2011. The demo runs on Android and looks very smooth thanks to OpenGL ES hardware acceleration. They also have a separate demo with pandaboard and a laptop running Sourcery codebench development tool to show how to develop a simple user interface with Inflexion UI. Finally, they showcase “Stella“, a self-balancing robot with 2 wheels. The board is based on TI Stellartis (Cortex M3) micro-controller and runs Mentor Embedded Nucleus RTOS. Jean-Luc Aufranc (CNXSoft)Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011. www.cnx-software.com
Cross Compiling libavg for ARM
libavg is a high-level development platform for media-centric applications using Python as scripting language and written in C++. Bear in mind that are many dependencies with libavg 1.6. I have not built all the libraries required, but instead simply taken the pre-built binaries and header files in the qemu overo image and copied the files as follows: mkdir mnt sudo mount -o loop,offset=$[106496*512] overo_sd_alip.img mnt mkdir ~/edev/beagleboard/libs/lib -p mkdir ~/edev/beagleboard/libs/include cp mnt/usr/lib/* ~/edev/beagleboard/libs/lib/ -rf -d cp mnt/lib/* ~/edev/beagleboard/libs/lib/ -rf -d cp /mnt/usr/include/* ~/edev/beagleboard/libs/include -rf -d sudo umount mnt The -d flag skips the symlink, so we need to recreate then for all library so that the compiler can find libname.so instead of libname.so.12. Save the following scripts to symlinks.sh:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#!/bin/sh liblist=`ls *.so.??` for f in $liblist do echo $f fileres=`echo $f | sed 's/\..\{2\}$//'` ln -s $f $fileres done liblist=`ls *.so.?` for f in $liblist do echo $f fileres=`echo $f | sed 's/\..\{1\}$//'` ln -s $f $fileres done |
and run it where the arm libraries are located (in my case in /home/jaufranc/edev/beagleboard/libs/lib, /home/jaufranc/edev/beagleboard/libs/lib/arm-linux-gnueabi and /home/jaufranc/edev/beagleboard/libs/lib/mesa). This will create symlinks for most libraries, but not all. Some will still […]
OpenCL (Open Computing Language) Overview and SDKs
OpenCL (Open Computing Language) is a multi-vendor open standard for general-purpose parallel programming of heterogeneous systems that include CPUs, GPUs and other processors. OpenCL provides a uniform programming environment for software developers to write efficient, portable code for highperformance compute servers, desktop computer systems and handheld devices. OpenCL standard is managed and defined by the Khronos Group. The latest version (OpenCL 1.1) was ratified by the Khronos Group on the 14th of June 2010 and adds significant functionality for enhanced parallel programming flexibility, functionality and performance including: Host-thread safety, enabling OpenCL commands to be enqueued from multiple host threads. Sub-buffer objects to distribute regions of a buffer across multiple OpenCL devices. User events to enable enqueued OpenCL commands to wait on external events. Event callbacks that can be used to enqueue new OpenCL commands based on event state changes in a non-blocking manner. 3-component vector data types. Global work-offset which […]
Faster JPEG decoding on ARM with libjpeg-turbo and NEON Instructions
libjpeg-turbo is based on libjpeg, but uses SIMD instructions (MMX, SSE2, etc.) to accelerate JPEG compression and decompression on x86 targets. On such systems, libjpeg-turbo is generally 2-4x as fast as the original version of libjpeg with the same hardware. ARM does not support MMX or SSE2 instructions, but it has its own SIMD instructions processed by the NEON Engine on ARM Cortex Core A5, A8, A9 and A15. ARM claims that “NEON technology can accelerate multimedia and signal processing algorithms such as video encode/decode, 2D/3D graphics, gaming, audio and speech processing, image processing, telephony, and sound synthesis by at least 3x the performance of ARMv5 and at least 2x the performance of ARMv6 SIMD.” Linaro worked on libjpeg-turbo and added NEON support to it. The code is available on launchpad at https://code.launchpad.net/~tom-gall/linaro/libjpeg-turbo Linaro has also provide benchmark result for libjpeg-turbo with a 12 Mpixel image on TI OMAP4 (Pandaboard) using the […]
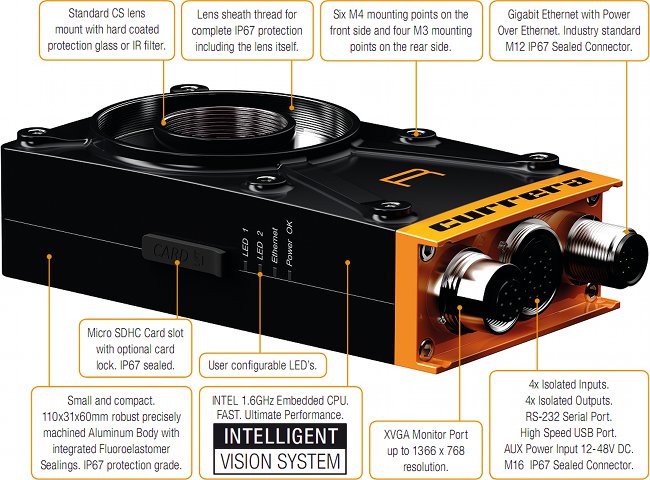
AMD G-Series based Ximea Currera-G Smart Camera running Linux
Ximea, a company based in Germany, announced a new version of its Currera Smart Camera: the Currera-G based on AMD G-Series APU. Here’s an excerpt of the press release: The CURRERA-G Smart Camera from XIMEA GmbH, manufacturer of industrial, smart camera, and scientific imaging equipment, sets a new standard for machine vision smart camera processing power. The CURRERA-G Smart Camera houses a single-board-computer built around AMD’s new Fusion accelerated processing unit (APU), which combines the power of both CPU and GPU cores on a single die. “AMD’s Fusion processor means the CURRERA-G can deliver 90Gflops of processing power to tackle the toughest machine vision system applications,” says Vasant Desai, XIMEA Co-Founder and Managing Director. “Combining GPU cores on the same die as the CPU enables the heterogeneous system to offload computation intensive pixel data processing from the CPU to the GPU. Released form this task, the CPU can serve I/O […]
ARM TechCon 2011: Software & System Design Schedule
ARM Technology Conference (TechCon) 2011 will be hosted in Santa Clara on the 25-27 October 2011. There will be many events and classes related to Chip Design and Software & System Design. The Software & System Design events will take place on the 26th and 27th October 2011. Here’s the schedule for Software & System Design events for the 26th of October: Time Class Track 11 am The 2012 Compute Subsystem Creating Smarter Systems 11 am Practical Cortex Debugging: Serial Wire Viewer and ETM Tracing Developing/Debugging 11 am Integrating a CMOS Imaging Sensor into an ARM-Based Embedded Application Human Interface Design 11 am Embedded IPv6 – Now is the time Networking & Connectivity 11 am RSA & AES Libraries protected against side-channel attacks Safety & Security 11 am Introduction to the ARM Architecture The Fundamentals of ARM 12 pm Optimizing SoC development through a common design foundation Creating Smarter Systems […]
Picture Size Optimization for Embedded Systems
If you are developing an embedded system that requires a graphical user interface, you’ll likely have quite a few icons and/or images to store in the flash/rom. If your hardware has limited space, you may have to optimize the size of picture so that they can fit into your flash with no or minimal loss of quality. Reducing image size may also be of interest for mobile websites that can be accessed by devices with lower hardware specs and relatively low network throughput (EDGE/3G). I’ll use GIMP 2.6 – The GNU Image Manipulation Program to work on pictures in order to optimize their size. Selecting the picture format The most common picture file formats are bmp, jpg, png and gif. BMP File Format (aka Bitmap Image File or Device Independent Bitmap) can not compress images except for 8-bit color depth, so it is not suitable for embedded systems. JPG File […]