We now live in a world where there’s a push for higher level programming languages either based on web technologies like HTML5 or JavaScript, or other interpreted languages such as Python, and lower level languages such as C, C++, or – maybe more understandably – Assembler are often avoided by newcomers. But there are advantages of using native code, as demonstrated by Sequality, a software engineering company, who asked a developer familiar with HTML and C++ to develop a demo of an embedded systems using HTML5 + AngularJS and Qt/QML.
The developer had 160 hours to develop the user interface for each framework, and with the resulting demos running on a Raspberry Pi 3 board with Raspbian, it was found that the Qt/QML implementation delivered a more responsive and functional user interface compared to the HTML5 version which tended to lag, and lacked support for touchscreen and a software keyboard by default. The developer also reported that the testing and debugging process was easier with Qt. The two demos are shown side-by-side in the video below.
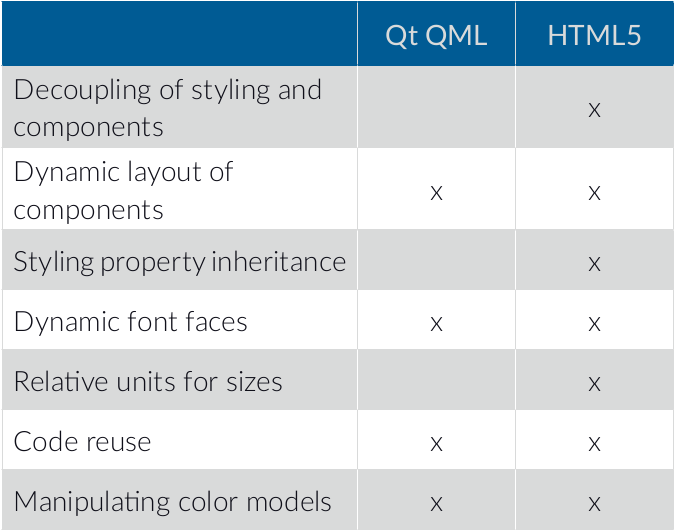
It may look like an advertisement for Qt, but Sequality was allegedly not paid by Qt to develop and showcase both demos showing a clear advantage for Qt/QML. You can always try to find flaws in their experiment, as they report more details in a 10-page whitepaper (contact details + email required), where they also mention that HTML5 may have more styling features than Qt.


Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies, become a Patron on Patreon, or purchase goods on Amazon or Aliexpress