Following up on Qt Quick QML Digital Signage Demo Part 1, I’ve updated the digital signage demo to support the following:
- Play 5 videos in a loop
- Display 5 pictures in a loop where the picture is changed every 5 seconds
- Use a (twitter) RSS feed for the scrolling text

I initially planned to use QML to list the media files, but it is apparently not possible without using C/C++ and I may do it later on. So instead, I hard-coded the video and picture playlists in the QML files with the ListModel element. Videos are located in the video directory and pictures in the pic folder.
An index is needed to scroll thru the playlist, but QML does not support global variables, so I created a JavaScript file (globals.js) to store the video and picture index:
// Global variables in JavaScript file
var iVideoIndex = 0
var iPicIndex = 0
Then imported the script at the top of main.qml:
|
1 |
import "globals.js" as GlobalScript |
Now the code to play 5 videos in a loop looks like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
Rectangle { id: video; width: 600; height: 432 ListModel { id: videoFiles ListElement { file: "video/video1.wmv" } ... } Video { id: videofile playing: true source: videoFiles.get(GlobalScript.iVideoIndex).file width: 600 height: 432 opacity: 0.9 focus: true onStopped: { // To loop the video source = videoFiles.get(GlobalScript.iVideoIndex).file console.debug("Video: " + videoFiles.get(GlobalScript.iVideoIndex).file) videofile.play() GlobalScript.iVideoIndex = (GlobalScript.iVideoIndex + 1) % 5; } } |
I only used Windows Media (wmv), WebM and Mpeg video, as it seems the AVI and MP4 video I used made the emulator crash.
The picture zone uses a 5 files list (pic/pic1.jpg to pic/pic5.jpg) with a 5 second timer:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
Rectangle { id: picture; width: 200; height: 432 anchors.left: video.right ListModel { id: picFiles ListElement { file: "pic/pic1.jpg" } ... } Image { source: picFiles.get(GlobalScript.iPicIndex).file Timer { interval: 5000; // 5 Seconds running: true; repeat: true onTriggered: { parent.visible = false parent.source = picFiles.get(GlobalScript.iPicIndex).file parent.visible = true console.debug("Picture: " + picFiles.get(GlobalScript.iPicIndex).file) GlobalScript.iPicIndex = (GlobalScript.iPicIndex + 1) % 5; } } } |
In the code above, I had to switch parent.visible between false and true or the picture would not be updated.
In the scrolling text zone, I used cnxsoft twitter feed, retrieved it, parsed it and displayed it with QML XmlListModel and ListView:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
Rectangle { id: text width: 800; height: 48 color: "blue" XmlListModel { id: feedModel source: "http://twitter.com/statuses/user_timeline/114751985.rss" query: "/rss/channel/item" XmlRole { name: "title"; query: "title/string()" } } ListView { id: rss width: 800; height: 48 model: feedModel delegate: ScrollingText { id:scrolltext width: 800 height: 48 text: title // "Qt Quick Digital Signage Demo" } } |
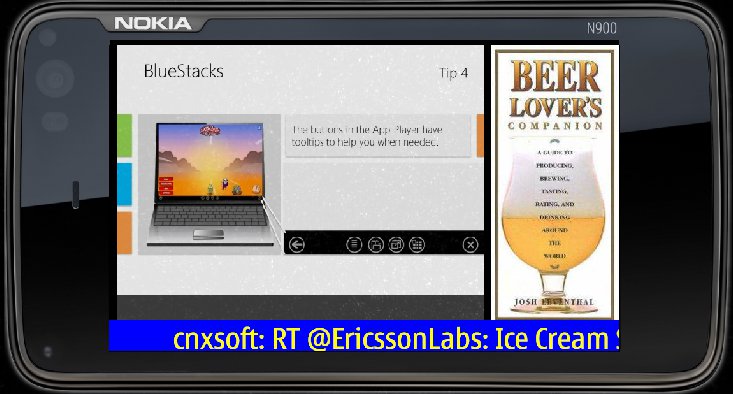
Here’s what the Qt QML Digital Signage demo looks like when running in Qt Simulator (Nokia N900):
You can also download the source code (main.qml, ScrollingText.qml and global.js). You’ll need to create the video and pic directories in your project and add 5 videos and 5 pictures to test it.
The full QtQuick project is also available on Gitorious.

Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies, become a Patron on Patreon, or purchase goods on Amazon or Aliexpress





using
.pragma library
as the first line of Java Script will make the variables act as static (as in C++, C# and Java). Nice project!..
@RajaRaviVarma
Thanks for the tip. I’m still new to QML so I did not know this.
Hi,
Great work! but i cannot understand how could be this used in a rpi, since you it run debian variants and qml runs on meego! sorry for my ignorance!
@guillermo
Yes, I should try this on my Raspberry Pi and Qt 5 when I have time…
QML is just a programming language, and Qt Creator will generate a binary than can run on Symbian, Windows or Linux depending on your target. At least that’s the way I understand it.