This post has nothing to do with embedded systems, but I’ll document some of the changes I made to the website in the last few days for better mobile support. Recently Google sent me a message recommending to “Fix mobile usability issues found on http://www.cnx-software.com” via Webmaster Tools, and a user recently complained about readability from his smartphone. So I had to fix this issue.

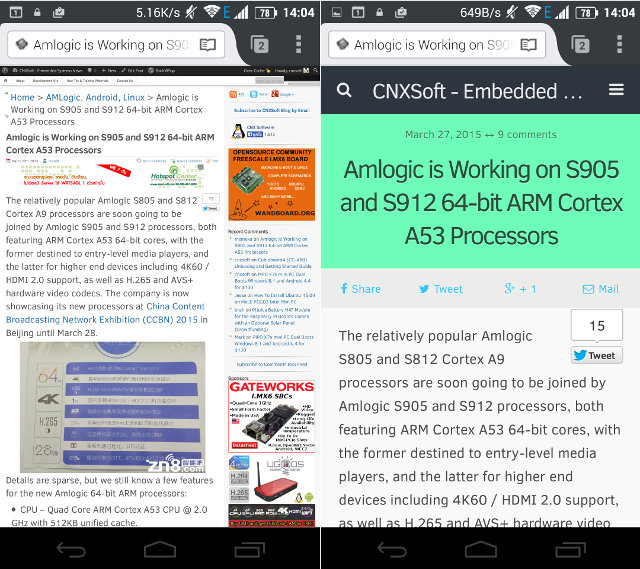
This involves WordPress cache plugins and WPtouch Mobile Plugin, the latter automatically generates a mobile version of the website as shown on the right in the screenshot above. In theory, it’s very easy, you simply install WPtouch Mobile plugin, and mobile user agents get served the mobile page while other get the desktop version. But when you mix it with a cache plugin, it can become more complicated, and desktop user may be served mobile pages, and mobile user may get desktop pages. The easiest way to work around this is have a list of mobile user agents that the cache plugin simply ignores, but the downside is that mobile pages are not cached, and add load on your server.
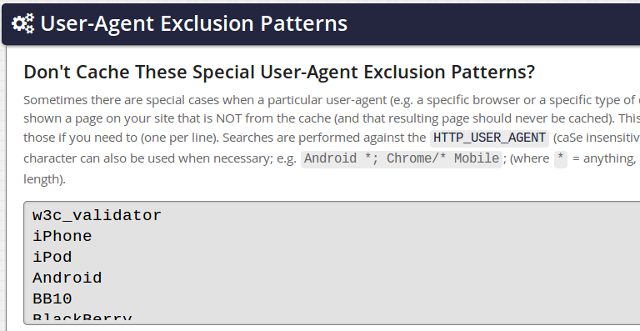
In the past, I’ve tried different cache plugins including W3 Total Cache, Super Cache, but I’ve found they would not always work as expect, so last year I finally settled on Quick Cache Lite (Now Zencache Lite) which I’ve found to work reasonably well. The only problem is that the free version does not have a user-agent exclusion list, which is why so far I did not enable WPtouch Mobile on CNX Software. W3 Total Cache supports this for free, but since I know changing cache plugin can be a real pain, I decided to upgrade to Zencache PRO for $39, as I figured out that overtime it should probably pay for itself.

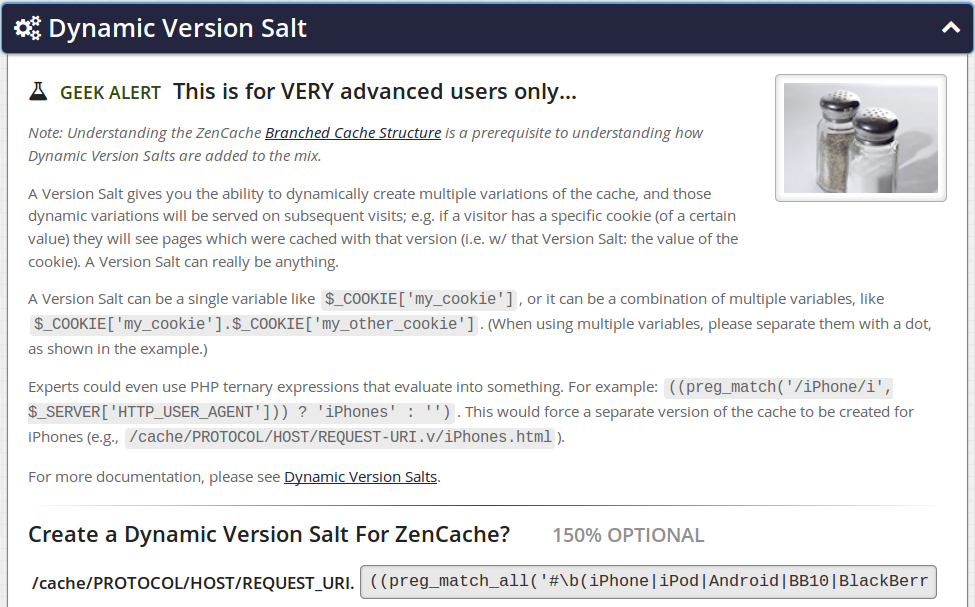
So I copied a list of mobile user agents into the exclusion patterns options of the PRO version, and it worked fine, but that meant that mobile devices did not get served cached file, and the server had to generate the files from PHP/Mysql. Then I found another option called “Dynamic Version Salt” that allowed to generate a different version of the cache based on some PHP code or cookies.

There’s even a code sample to generate cache for iPhone user agent:
((preg_match('/iPhone/i', $_SERVER['HTTP_USER_AGENT'])) ? 'iPhones' : '')
ZenCache will store cached files into WP_HOME/wp-content/cache/zencache/cache/http/domain.com/YYYY/MM/DD/ directories with the default URL, let’s say for example hello_world.html. Version Salt will allow to detect a mobile user agent, and if would will create a new file called iPhones.html into hello_world.html.v directory.
The example is fine, but we need to support multiple user agents. After some research, I found the fucntion to use was preg_match_all, and the code to paste into the field above is:
((preg_match_all('#\b(iPhone|iPod|Android|BB10|BlackBerry|webOS|IEMobile|iPad|PlayBook|Xoom|P160U|SCH-I800|Nexus 7|Touch )\b#i', $_SERVER['HTTP_USER_AGENT'], $matches)) ? 'mobile' : '')
WPTouch list also includes MSIE 10.0, but after playing with User Agent switcher in Firefox and Chrome, I noticed this was also used by Internet Explorer 10 in Windows, so I removed it from the list above.
So far it seems to work pretty well, however the “Mobile | Desktop” option of WPtouch will not work, as mobile devices will also be served the mobile cache, and mobile users need to select the option “Request Desktop Site” or equivalent in their browser if they want to see the desktop version.

Jean-Luc started CNX Software in 2010 as a part-time endeavor, before quitting his job as a software engineering manager, and starting to write daily news, and reviews full time later in 2011.
Support CNX Software! Donate via cryptocurrencies, become a Patron on Patreon, or purchase goods on Amazon or Aliexpress